E-Paper - 顯示圖像
材料準備
- AmebaPro2 [ AMB82 MINI ] x 1
- Waveshare E-Paper [2.9inch E-Paper HAT (D)/ 2.9inch E-Paper V2/ 2.9inch e-Paper Module (B)/ 4.2inch e-Paper Module/ 7.5-inch E-Ink display HAT] x1
範例說明
介紹
本範例將使用 Ameba Pro2 開發板連接 Waveshare e-Paper 模組(2.9inch/4.2inch/7.5inch)顯示圖像。 您可以參考官方介紹以了解有關這些模塊的更多資訊。
流程
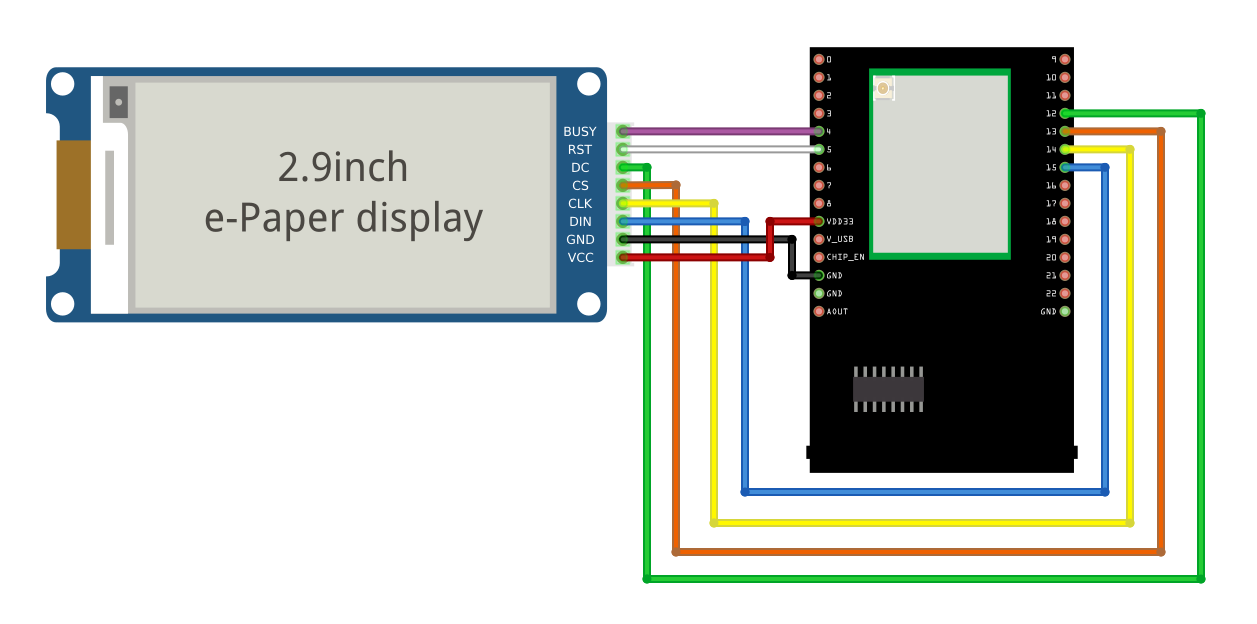
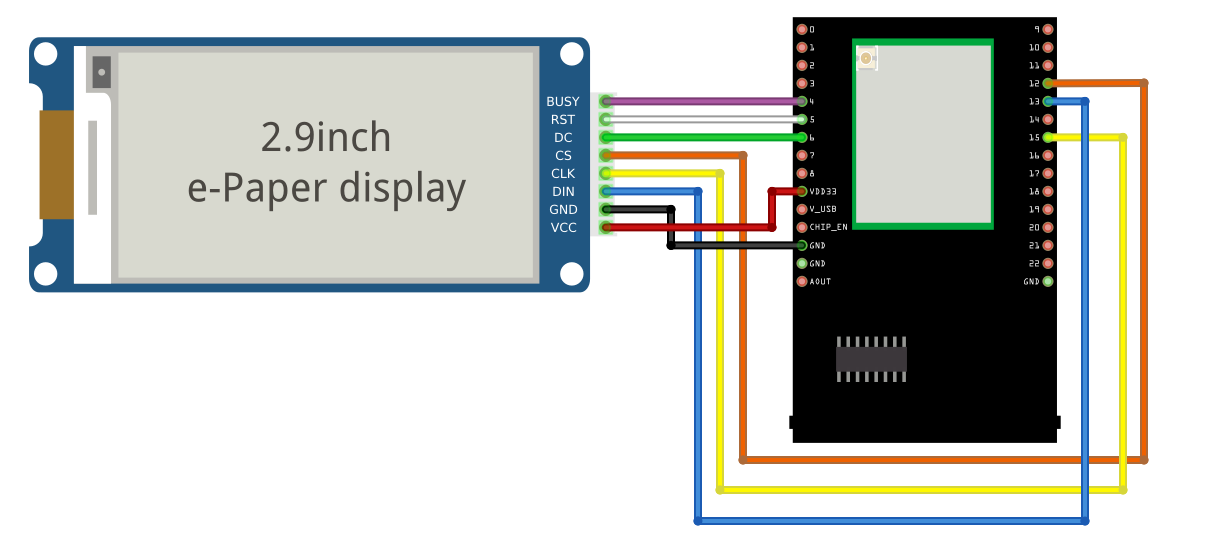
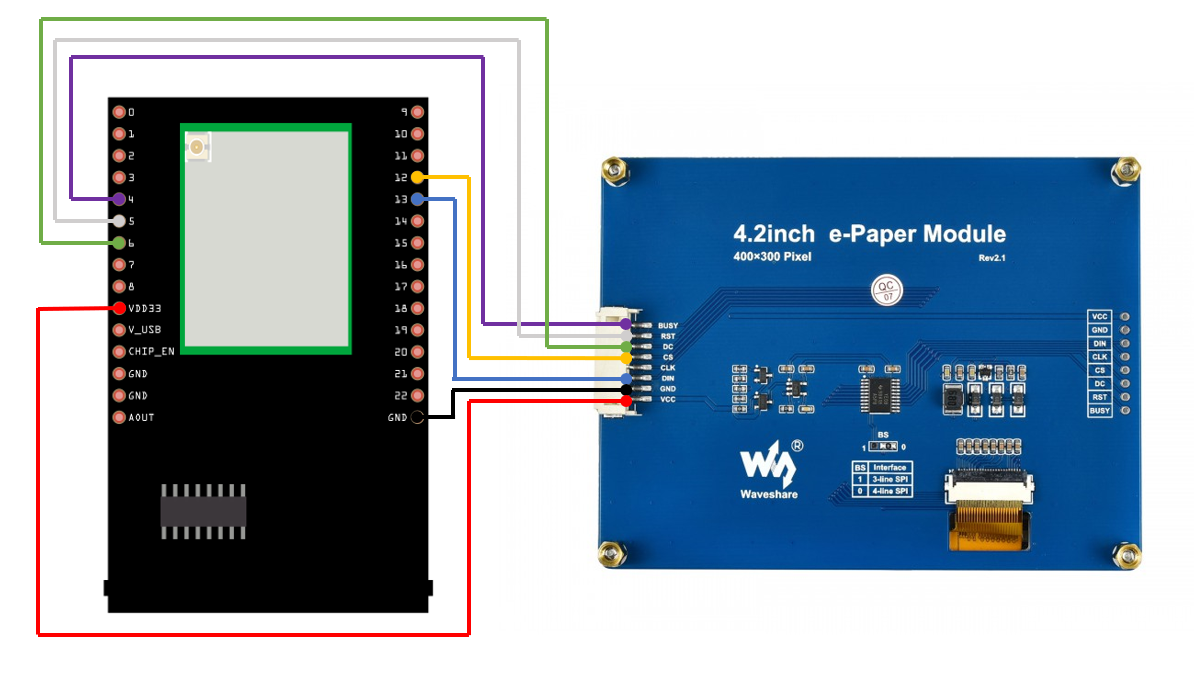
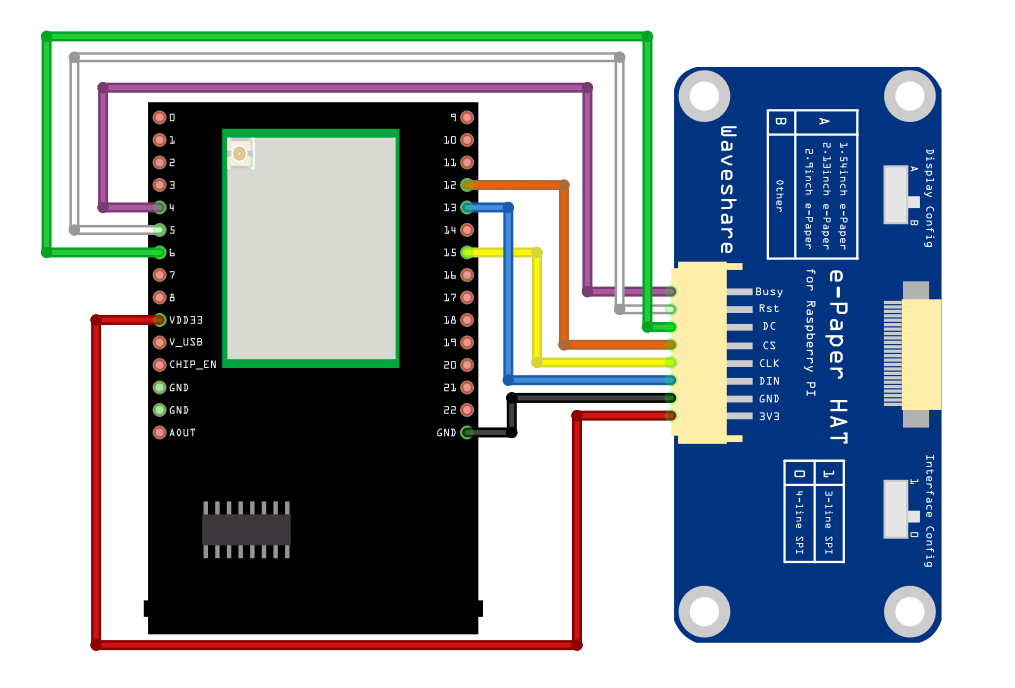
AMB82-MINI 接線圖:
2.9inch HAT (D) e-Paper 模組
2.9inch E-Paper V2 e-Paper 模組/ 2.9inch e-Paper 模組 (B)
4.2inch e-Paper 模組
7.5-inch e-Paper 模組
請注意 Display Config 應設置為 B,Interface Config 應設置為 0。
首先,準備一張圖片/照片,並根據您使用的 e-Paper 顯示器調整圖像大小。 您可以使用線上照片大小調整工具,例如,Online Image Resizer。 只需按照網站上的說明調整圖片大小並以 JPEG 格式下載調整後的圖像。
2.9” e-Paper 模組: 296×128 pixels
4.2” e-Paper 模組: 400×300 pixels
7.5” e-Paper 模組: 800×480 pixels
其次,使用 Image2LCD 工具轉換 將 JPEG 圖像調整為十六進制代碼。 您可以透過此 YouTube 連結以了解更多資訊關於如何使用 Image2LCD 工具。
接下來,在 https://github.com/ambiot/ambpro2_arduino/tree/dev/Arduino_zip_libraries 下載 Eink zip 庫。
然後通過“Sketch”->“Include Library”->“Add .ZIP Library…”來安裝 AmebaEink.zip。
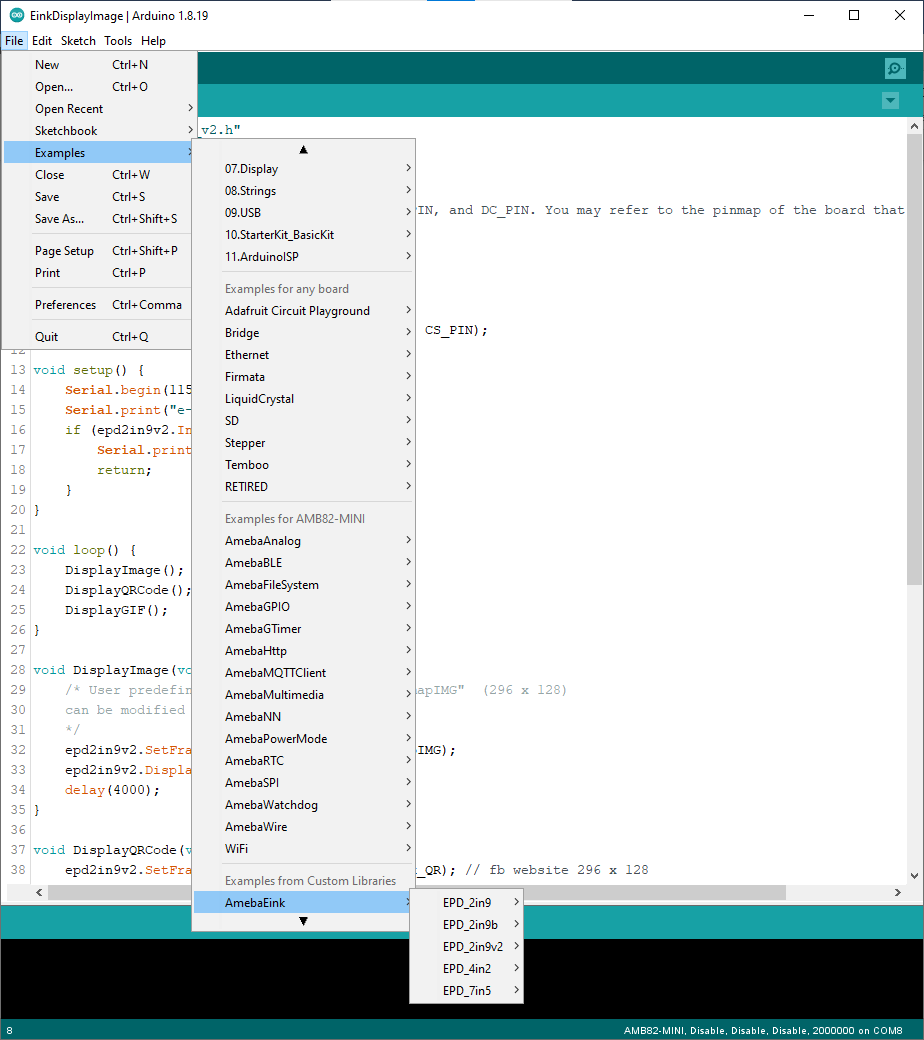
Eink 範例根據 e-Paper 顯示器的尺寸和模組進行分類。

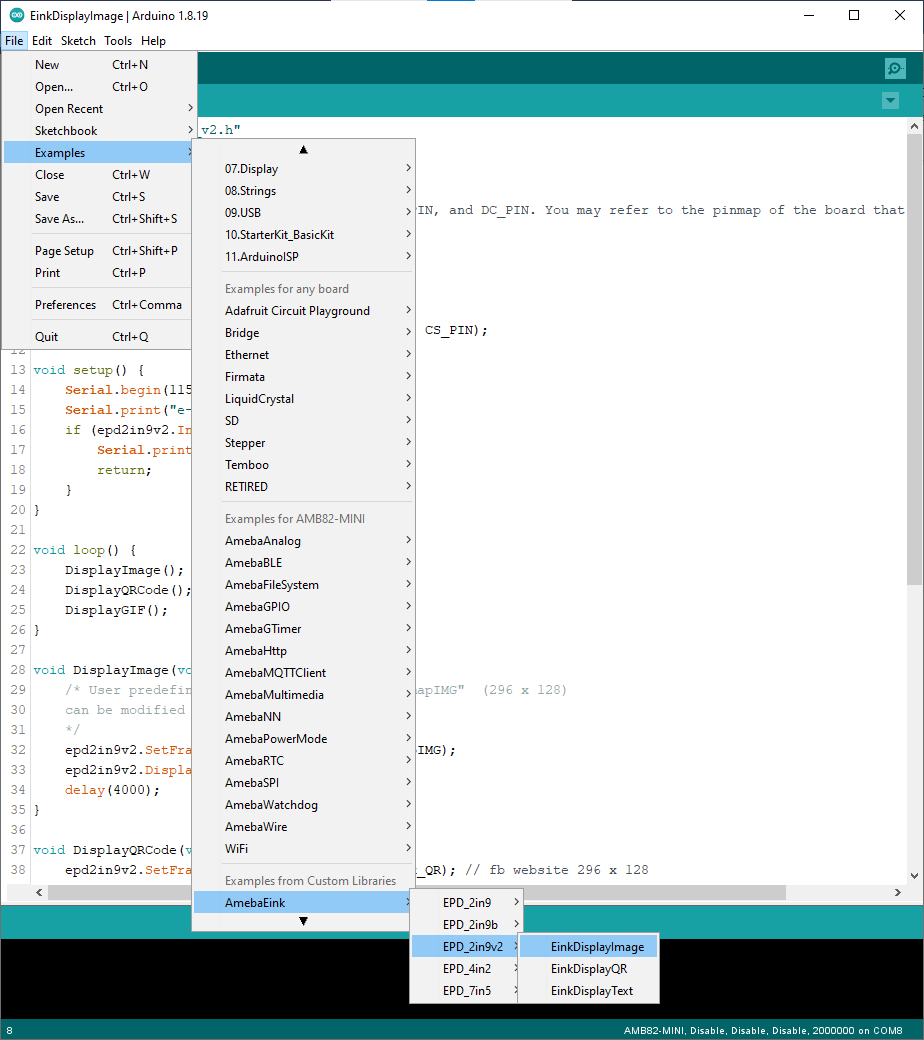
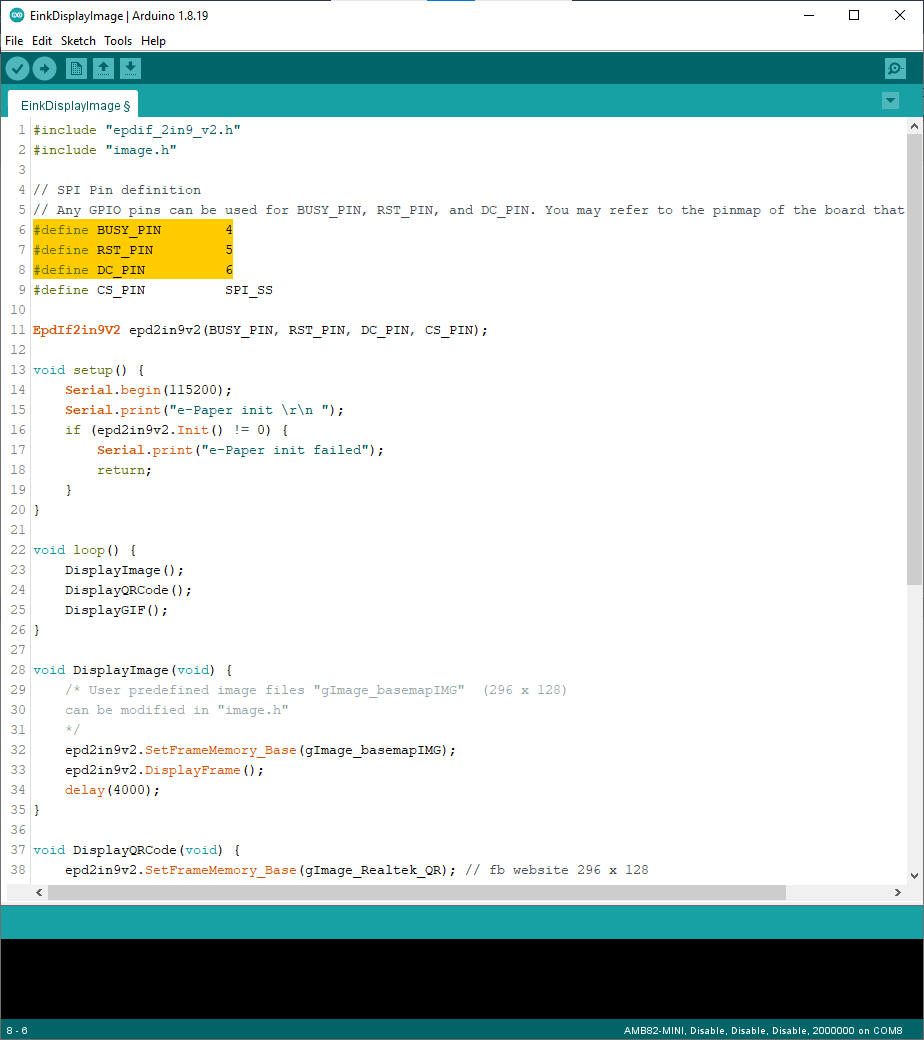
打開其中一個“EinkDisplayImages”範例。 例如“File”→“Examples”→“AmebaEink”→“EPD_2in9v2”->“EinkDisplayImages”:

您可以為 Busy、Reset 和 DC 引腳選擇任何 GPIO 引腳。 可以參考 AMB82-MINI 的pinmap。

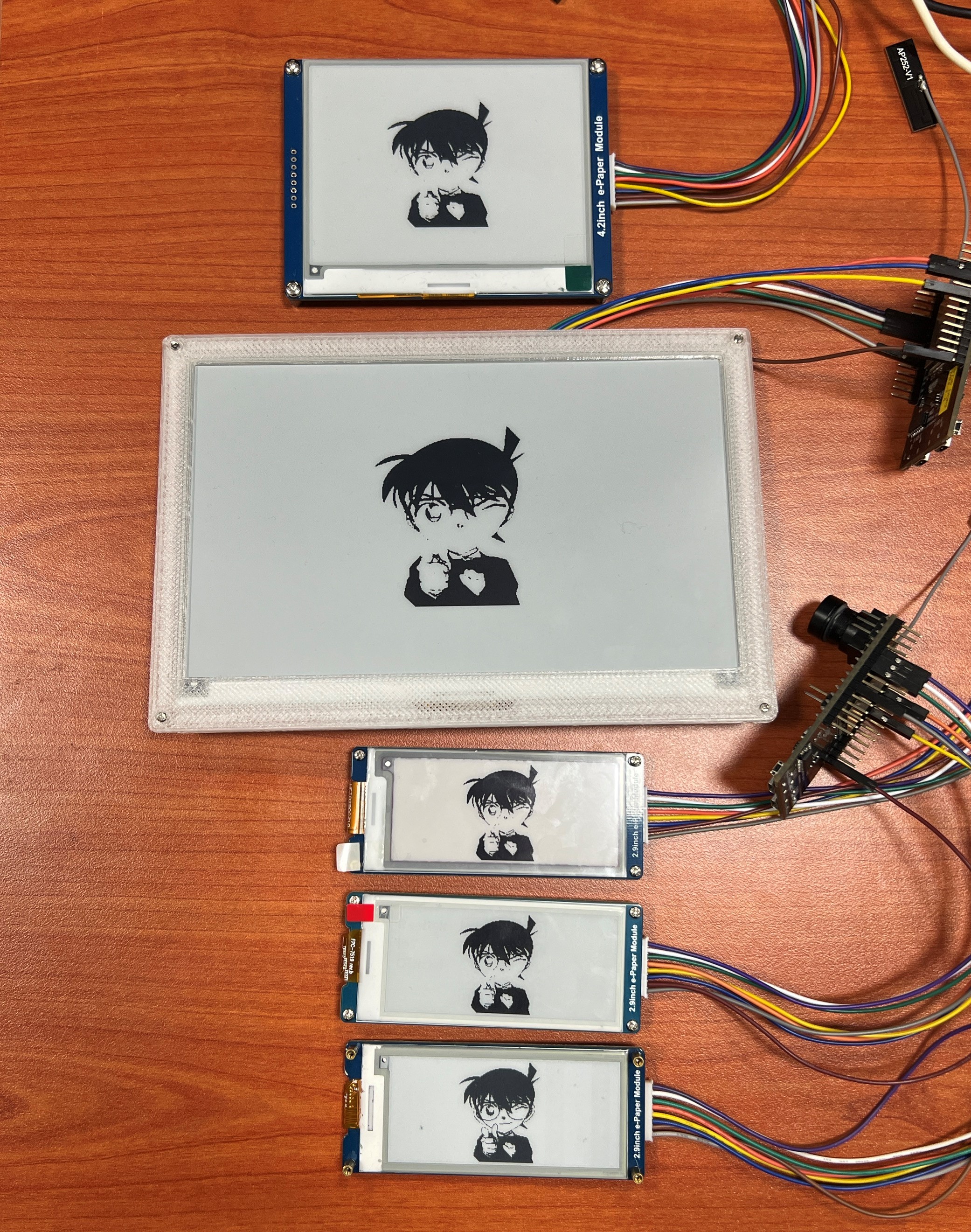
將代碼上傳到開發板,上傳完成後按reset按鈕。 等待大約 1-2 秒,讓 e-Paper 模塊刷新屏幕。 圖像將開始在電子紙顯示屏上循環播放,每幅圖像將顯示 4 秒。


2.9英寸 e-Paper 模組(B)支持紅、黑、白三種顏色。 您可以參考2.9寸 e-Paper 模組(B)的範例,前往“File”→“Examples”→“AmebaEink”→“EPD_2in9b”->“EinkDisplayImages”了解如何顯示紅色圖像。
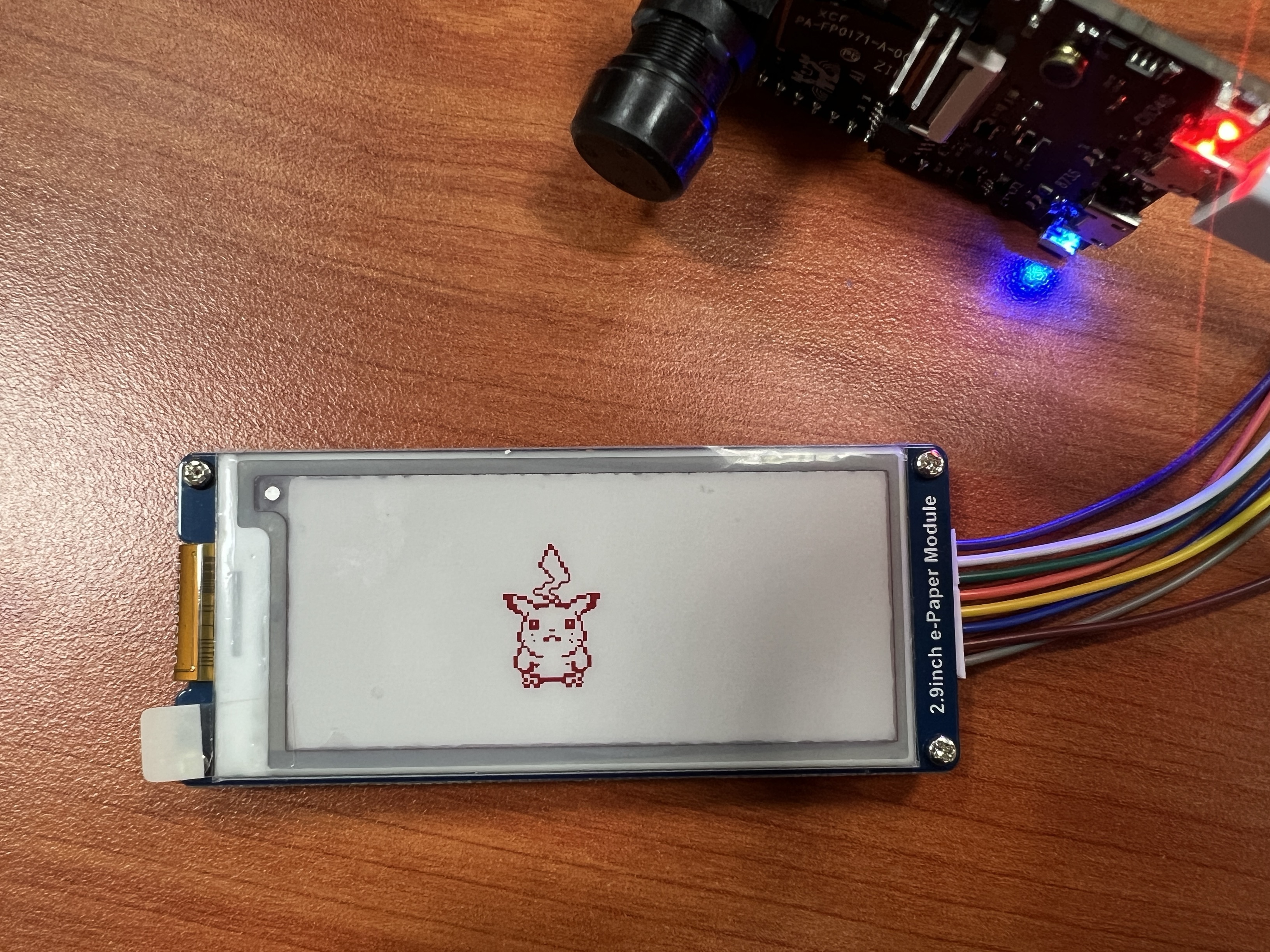
2.9 英寸模塊 (B) e-Paper 上顯示的紅色圖像如下所示。

程式碼說明
http://www.good-display.com/product/201.html
https://github.com/waveshare/e-Paper
https://eugeniopace.org/qrcode/arduino/eink/2019/07/01/qrcode-on-arduino.html
