E-Paper - 显示用户生成的QR码
材料准备
- AmebaPro2 [ AMB82 MINI ] x 1
- Waveshare E-Paper [2.9inch E-Paper HAT (D)/ 2.9inch E-Paper V2/ 2.9inch e-Paper Module (B)/ 4.2inch e-Paper Module/ 7.5-inch E-Ink display HAT] x1
范例说明
介绍
本范例将使用 Ameba Pro2 开发板连接 Waveshare e-Paper 模组(2.9inch/4.2inch/7.5inch)显示文字。您可以参考官方介绍以了解有关这些模块的更多资讯。
流程
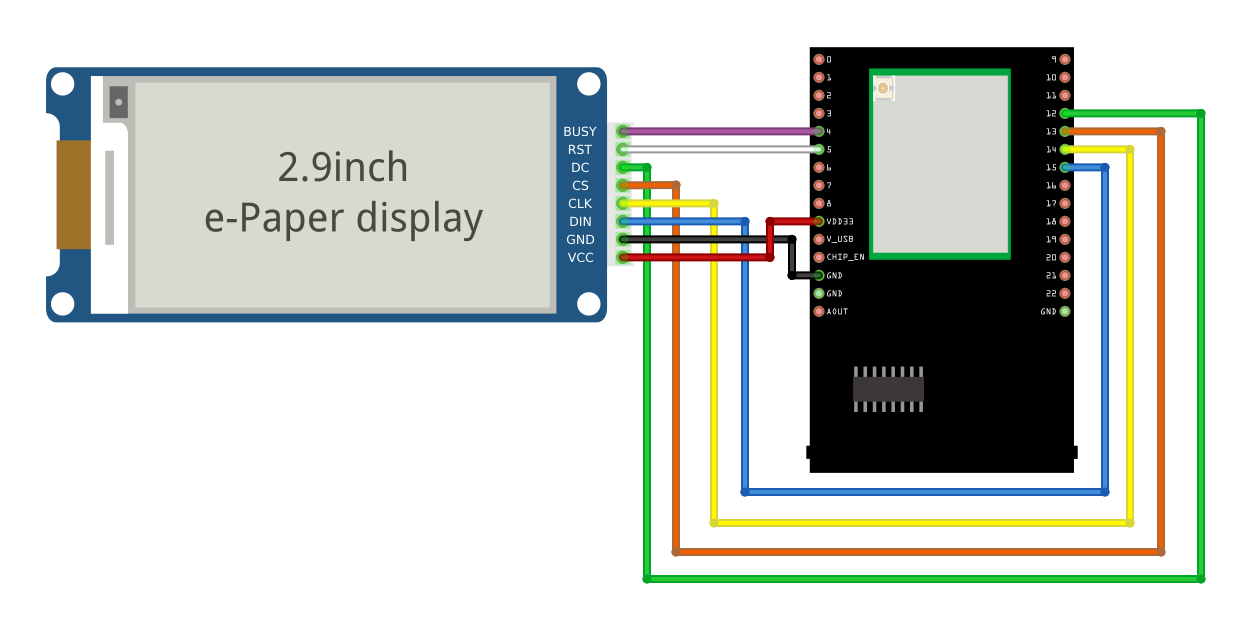
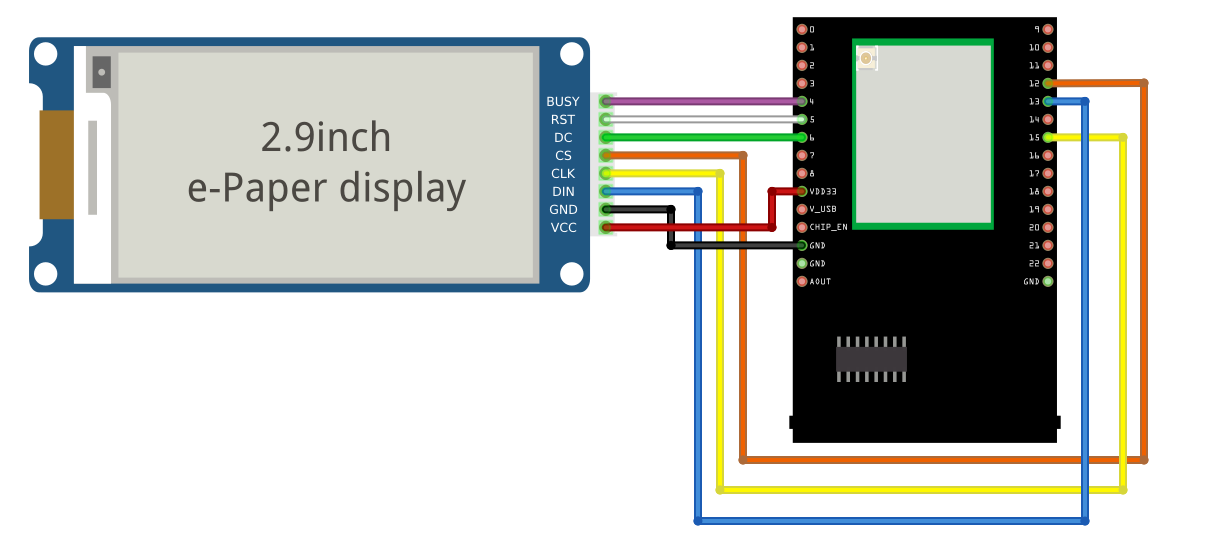
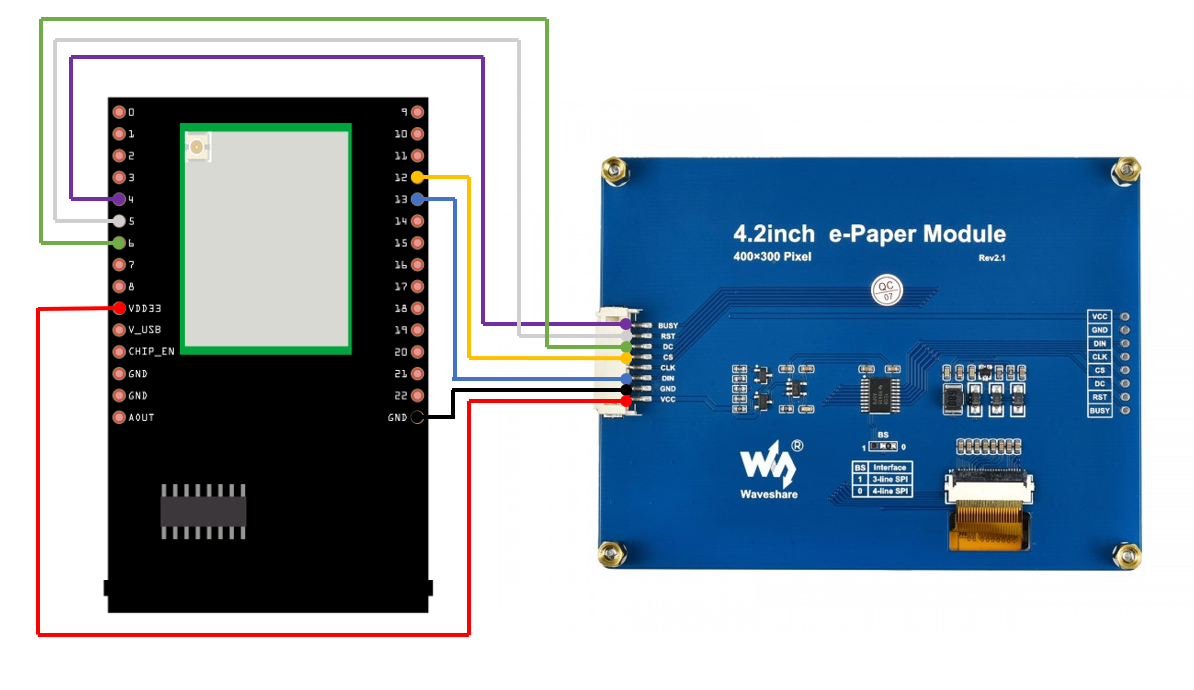
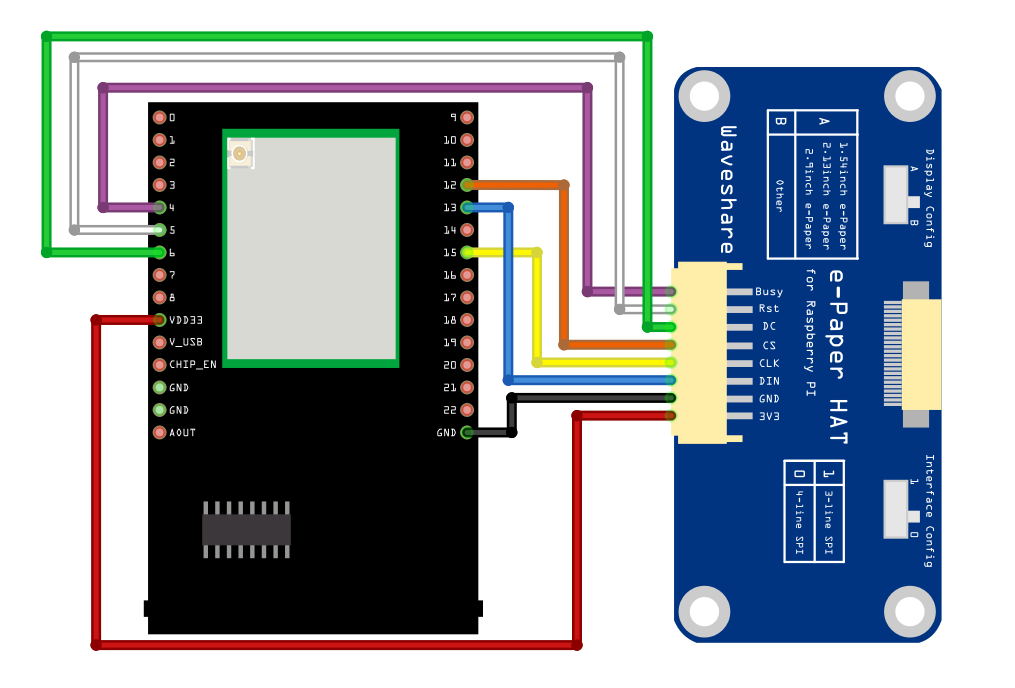
AMB82 MINI 接线图:
2.9inch HAT (D) e-Paper 模组
2.9inch E-Paper V2 e-Paper 模组/ 2.9inch e-Paper 模组 (B)
4.2inch e-Paper 模组
7.5-inch e-Paper 模组
请注意 Display Config 应设置为 B,Interface Config 应设置为 0。
接下来,在 https://github.com/ambiot/ambpro2_arduino/tree/dev/Arduino_zip_libraries 下载 Eink zip 库。
然后通过“Sketch”->“Include Library”->“Add .ZIP Library…”来安装 AmebaEink.zip。
Eink 范例根据 e-Paper 显示器的尺寸和模组进行分类。

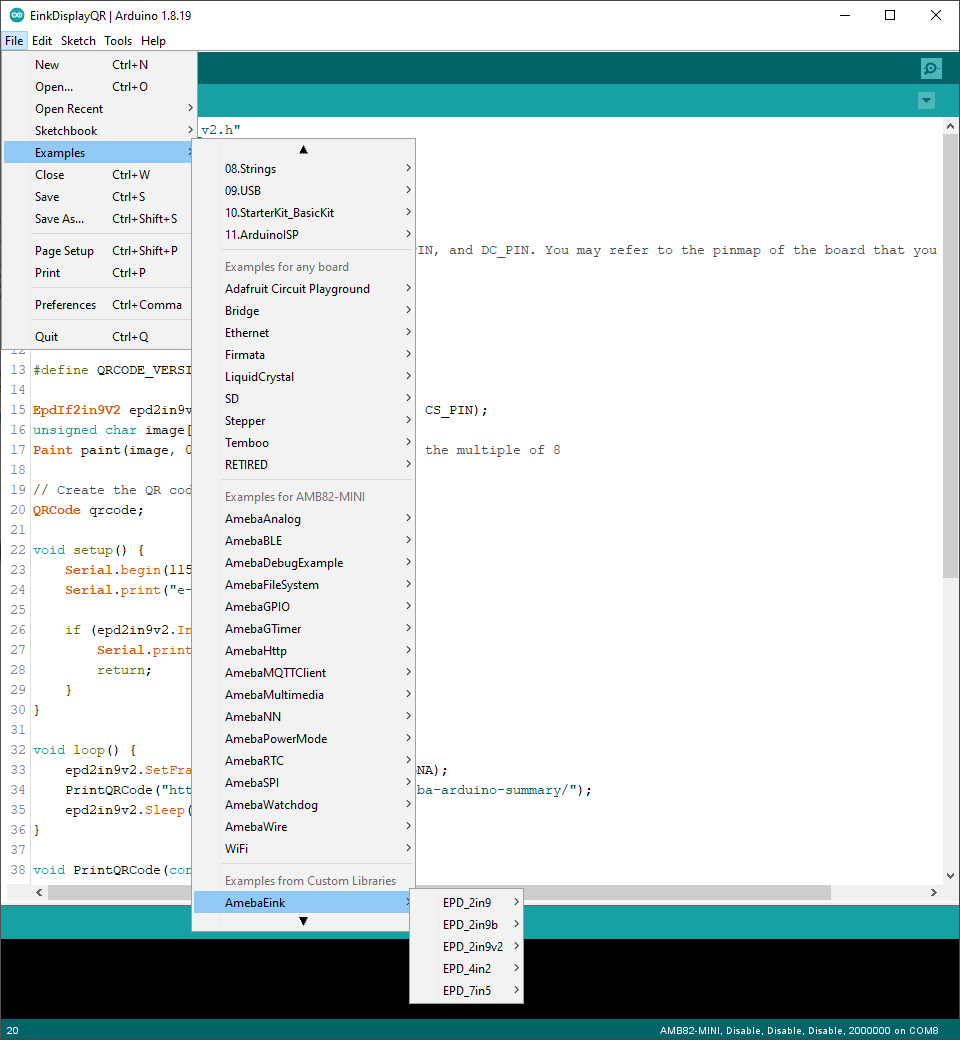
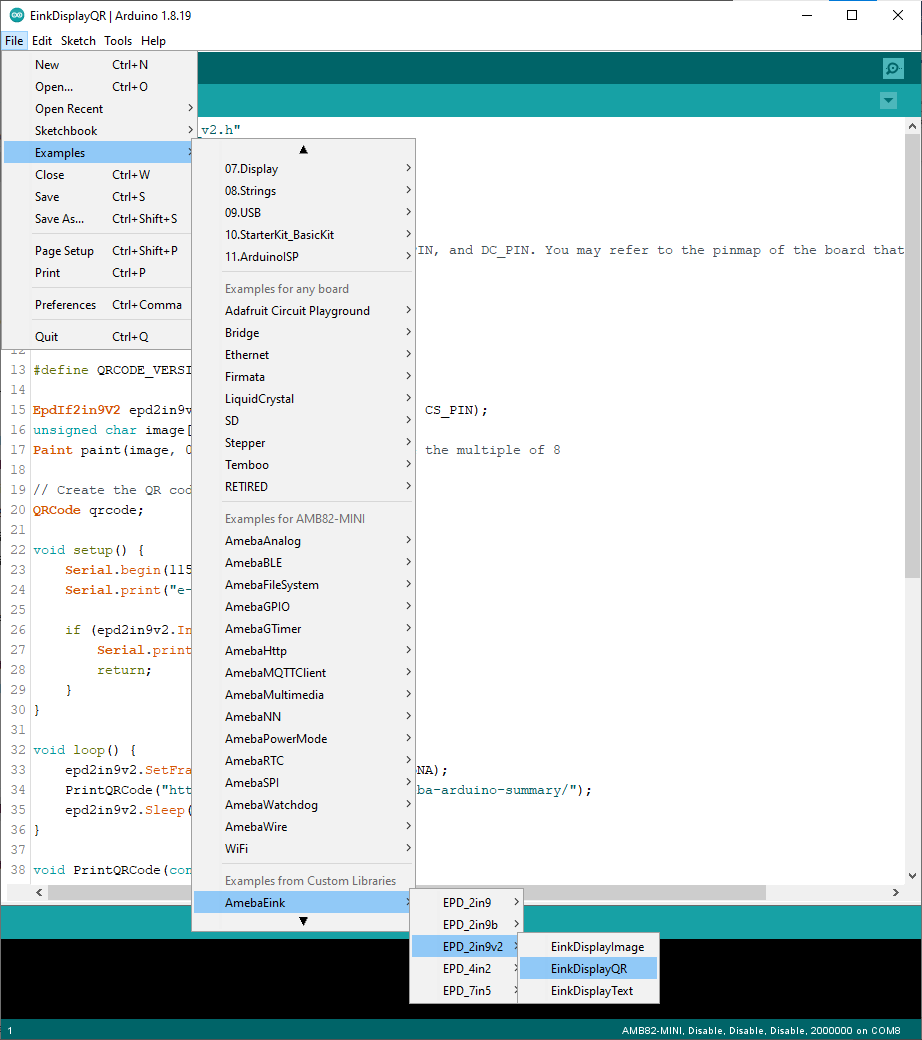
打开其中一个“EinkDisplayQR”范例。例如“File” → “Examples” → “AmebaEink” → “EPD_2in9v2”-> “EinkDisplayQR”:

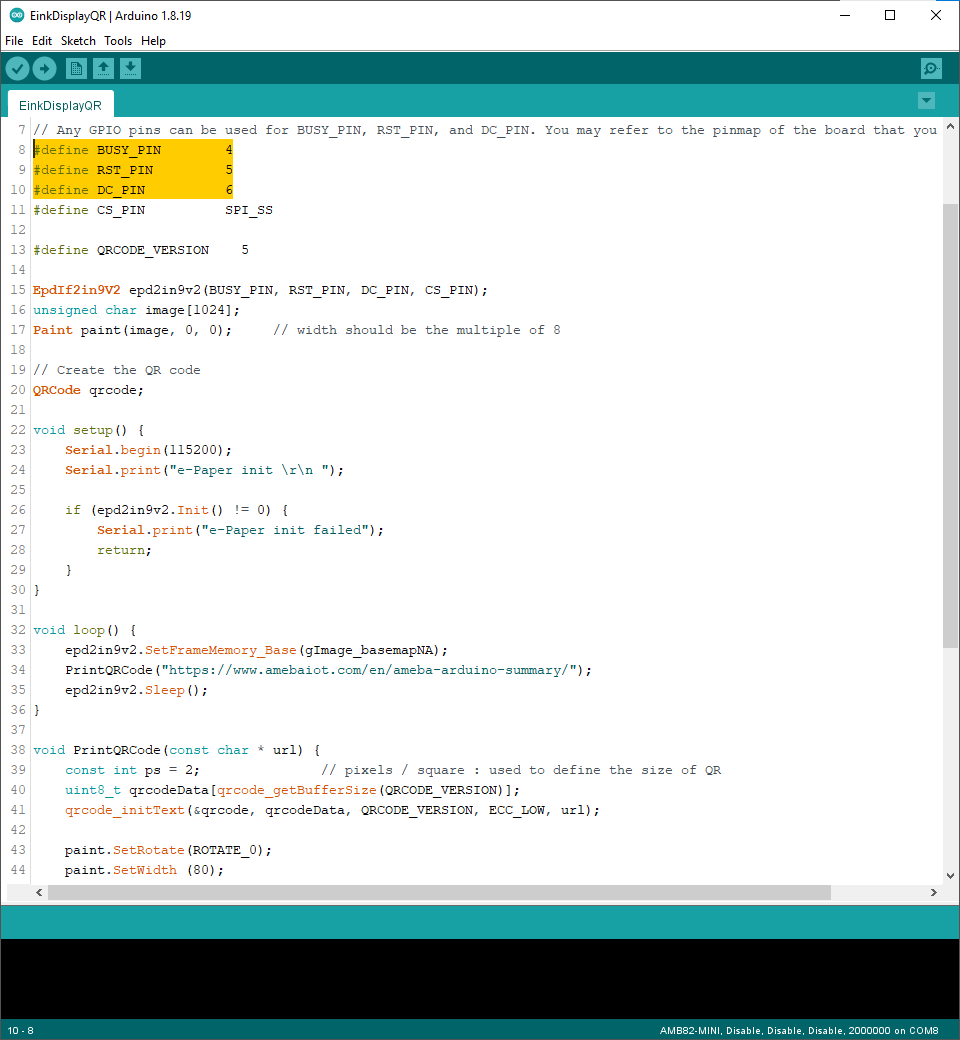
您可以为 Busy、Reset 和 DC 引脚选择任何 GPIO 引脚。可以参考 AMB82 MINI 的pinmap。

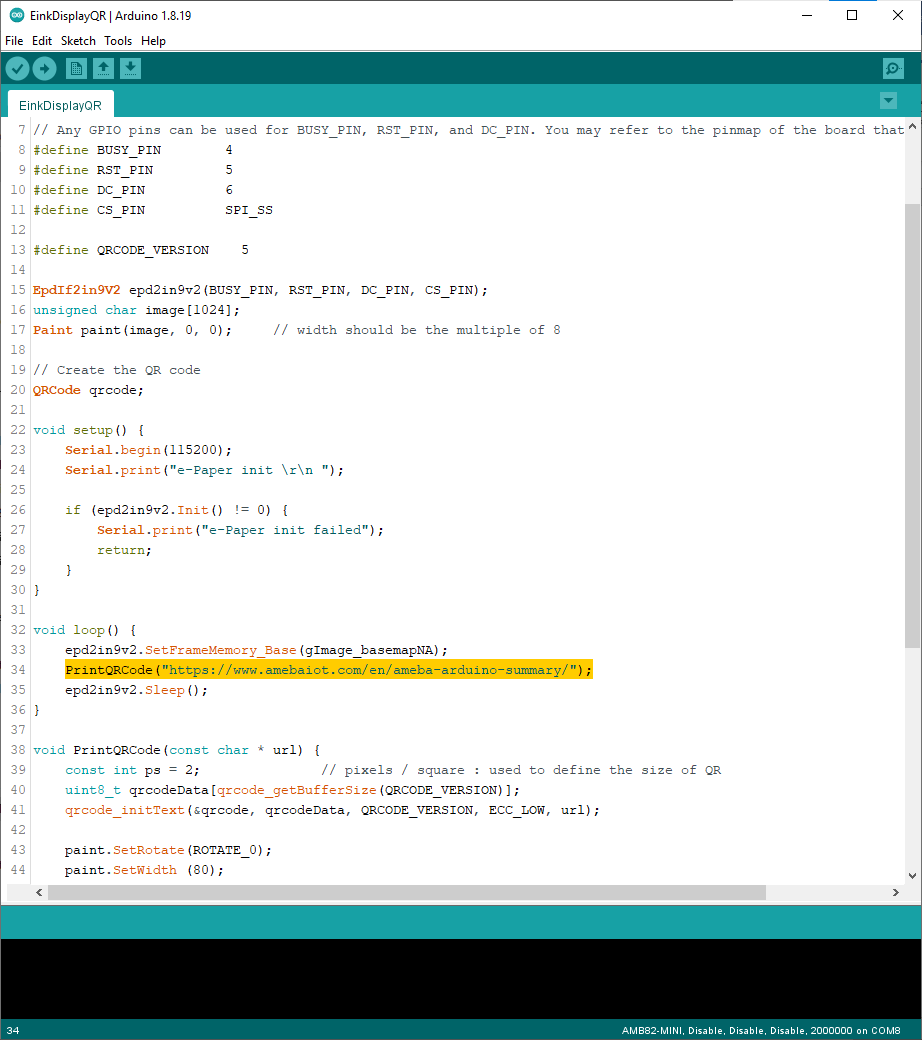
修改 loop() 中黄色标记部分的 URL 为您的 QR 码,然后将代码上传到 Ameba 板。上传完成后按reset按钮。
根据输入的 URL 生成的二维码将显示在 e-Paper 模块上。在范例中,QR 码链接到 Ameba IoT 官网。

将代码上传到开发板,上传完成后按reset按钮。等待大约 1-2 秒,让 e-Paper 模块刷新屏幕。

程式码说明
http://www.good-display.com/product/201.html
https://github.com/waveshare/e-Paper
https://eugeniopace.org/qrcode/arduino/eink/2019/07/01/qrcode-on-arduino.html
https://github.com/ricmoo/QRCode#data-capacities
