SPI - 液晶萤幕 ILI9341 TFT
若您对SPI还不太熟悉,请参考 SPI介绍
材料准备
- AmebaPro2 [ AMB82 MINI ] x 1
- ILI9341 TFT LCD with SPI interface x 1
市面上有许多ILI9341 TFT LCD,基本上大同小异,唯一要注意的地方是可接受的SPI clock rate,这点需要看该项LCD的产品规格来确认。
范例说明
手边已测试过两款ILI9341 TFT LCD with SPI interface,分别是
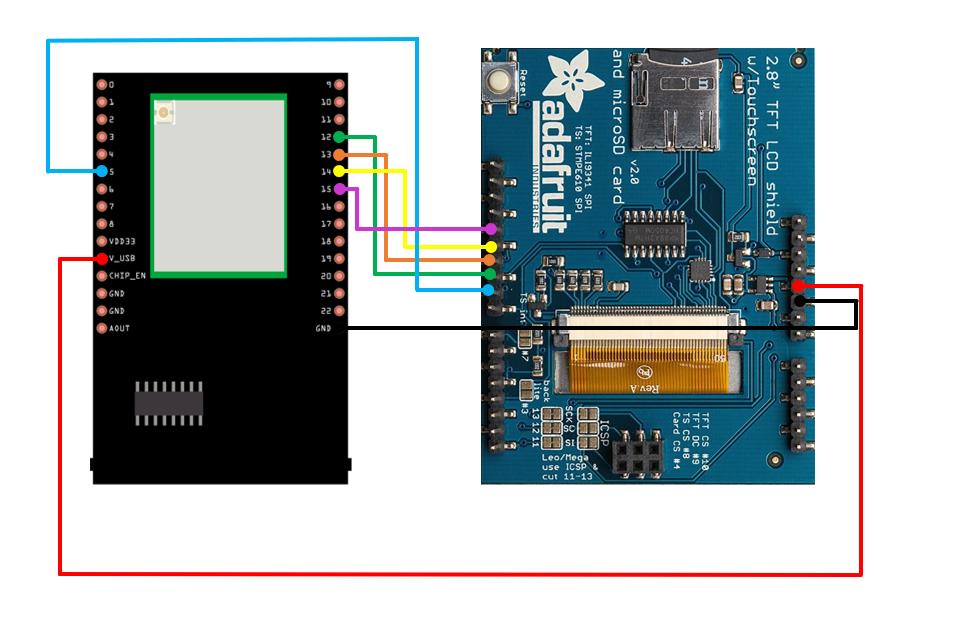
- Adafruit出产的8吋TFT LCD含触控的萤幕
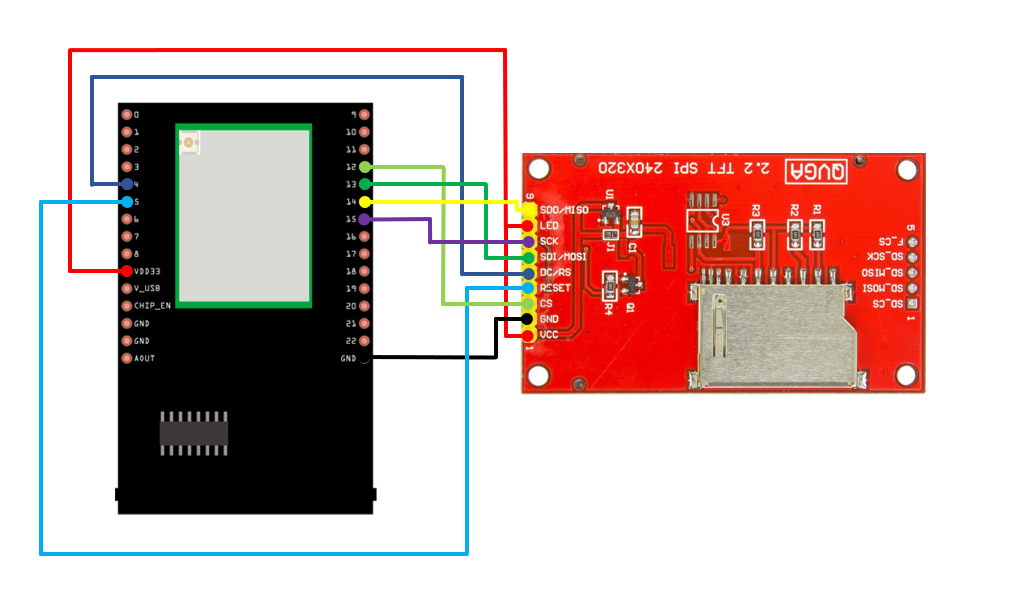
- QVGA 2.2吋TFT LCD
常见的ILI9341 TFT LCD with SPI interface有底下这些Pin脚
- MOSI: 标准的USB Pin 脚
- MISO: 标准的USB Pin 脚
- SLK: 标准的USB Pin 脚
- CS: 标准的USB Pin 脚
- RESET: 拉Low再拉High可以重启LCD, 详细的重启顺序需要看LCD的规格
- D/C: Data/Command, 这个Pin脚准位在LOW的时候, 表示此时SPI传送的都是命令, 而准位在High的时候表时传送的都是资料
- LED (or BL): 即背光, 需要有一定的亮度才可以看到萤幕内容,通常可用PWM控制,或直接接到VCC让它100%发亮
- VCC: 接到3 V或5V, 要参考规格
- GND: 接到GND
AMB82 MINI and QVGA TFT LCD 接线图:

AMB82 MINI and Adafruit 2.8” TFT LCD touch shield:

要注意的是,这款shield预设已打上背光,并且pin 8不是背光的pin,所以不需接上背光的pin。另外它接到5V,而不是3.3V。
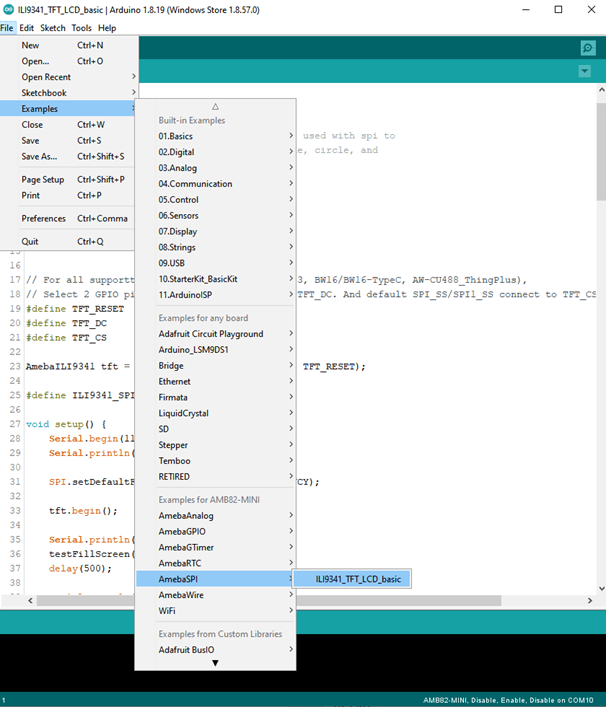
打开范例程式, “File” -> “Examples” -> “AmebaSPI” -> “LCD_Screen_ILI9341_TFT”

编译后上传到Ameba,完成后按下Reset按钮。
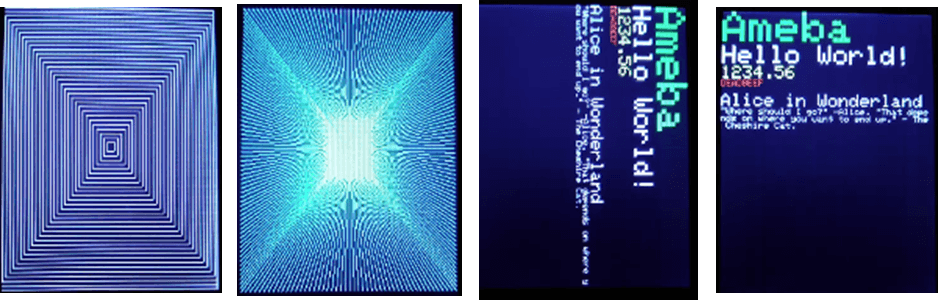
萤幕上会执行一些基本测试,像是刷新萤幕为不同颜色,画直线与横线,画斜线,画圆圈,画正方形,显示不同大小的文字,最后不停地旋转萤幕并印出文字

程式码说明
- RGB 16-bit
ILI9341在绘图时,使用的颜色代码是RGB 16-bit, 与一般常见的RBG 24-bit差异是Red使用5 bit (原本的8 bits向右移3bits), Green使用6 bits(原本的8 bits向右移2bits), Blue使用5 bit(原本的8 bits向右移3bits)举例来说,天空蓝的RGB 24 bit为0x87CEFF,表示成二进位为:- Red: 0x87 = B10000111
- Green: 0xCE = B11001110
- Blue: 0xFF = B11111111
转成RGB 16 bit为
- Red: B10000
- Green: B110011
- Blue: B11111
最后将这些二进位数值接起来 B1000011001111111 = 0x867F
- ILI9341 绘图方式
- 在绘图前,需要下Command告诉它接下来要画的矩形范围, 接着再一个一个传入2 byte的RGB 16 bits颜色代码,ILI9341会一个一个pixel填入对应的颜色。
- 画1个pixel也需要设定范围,只不过它的矩形长宽只有1个pixel
- 因此画垂直线或水平线要比画斜线要快,因为垂直线或水平线只需要设定一次矩形范围(长或宽为1个pixel),但画斜线则比较慢,因为实际上它画了许多点,而每个点都要设定矩形范围。
- ILI9341 绘出文字
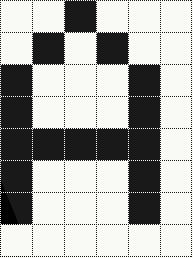
- 在API里,字型档使用5×7的文字,但印出时是6×8的文字,其中右边及下方都留白,这样可以与下一个文字区分。底下是A的例子:

- 如果是Font Size为2的情况,则里面每个dot的大小为2×2的矩形。 Font Size为3则每个dot的大小为3×3的矩形,以此类推。
- 在API里,字型档使用5×7的文字,但印出时是6×8的文字,其中右边及下方都留白,这样可以与下一个文字区分。底下是A的例子:
- ILI9341 萤幕转向
- ILI9341提供0度、90度、180度、270度的萤幕转向
- 原本0度的width为240,height为320,转向90度之后,width为320,height为240
Realtek IoT/Wi-Fi MCU Solutions . All Rights Reserved. 使用条款
