SPI - 使用LCD螢幕印出圖案與文字
若您對SPI還不太熟悉,請參考SPI介紹。
材料準備
- Ameba x 1
- ILI9341 TFT LCD with SPI interface x 1
市面上有許多ILI9341 TFT LCD,基本上大同小異,唯一要注意的地方是可接受的SPI clock rate,這點需要看該項LCD的產品規格來確認。
範例說明
手邊已測試過兩款ILI9341 TFT LCD with SPI interface,分別是
- Adafruit出產的8吋TFT LCD含觸控的螢幕
- QVGA 2.2吋TFT LCD
常見的ILI9341 TFT LCD with SPI interface有底下這些Pin角
- MOSI: 標準的SPI Pin 腳
- MISO: 標準的SPI Pin 腳
- SLK: 標準的SPI Pin 腳
- CS: 標準的SPI Pin 腳
- RESET: 拉Low再拉High可以重啟LCD, 詳細的重啟順序需要看LCD的規格
- D/C: Data/Command, 這個Pin腳準位在Low的時候, 表示此時SPI傳送的都是命令, 而準位在High的時候表時傳送的都是資料
- LED (or BL): 即背光, 需要有一定的亮度才可以看到螢幕內容,通常可用PWM控制,或直接接到VCC讓它100%發亮
- VCC: 接到3V或5V, 要參考規格
- GND: 接到GND
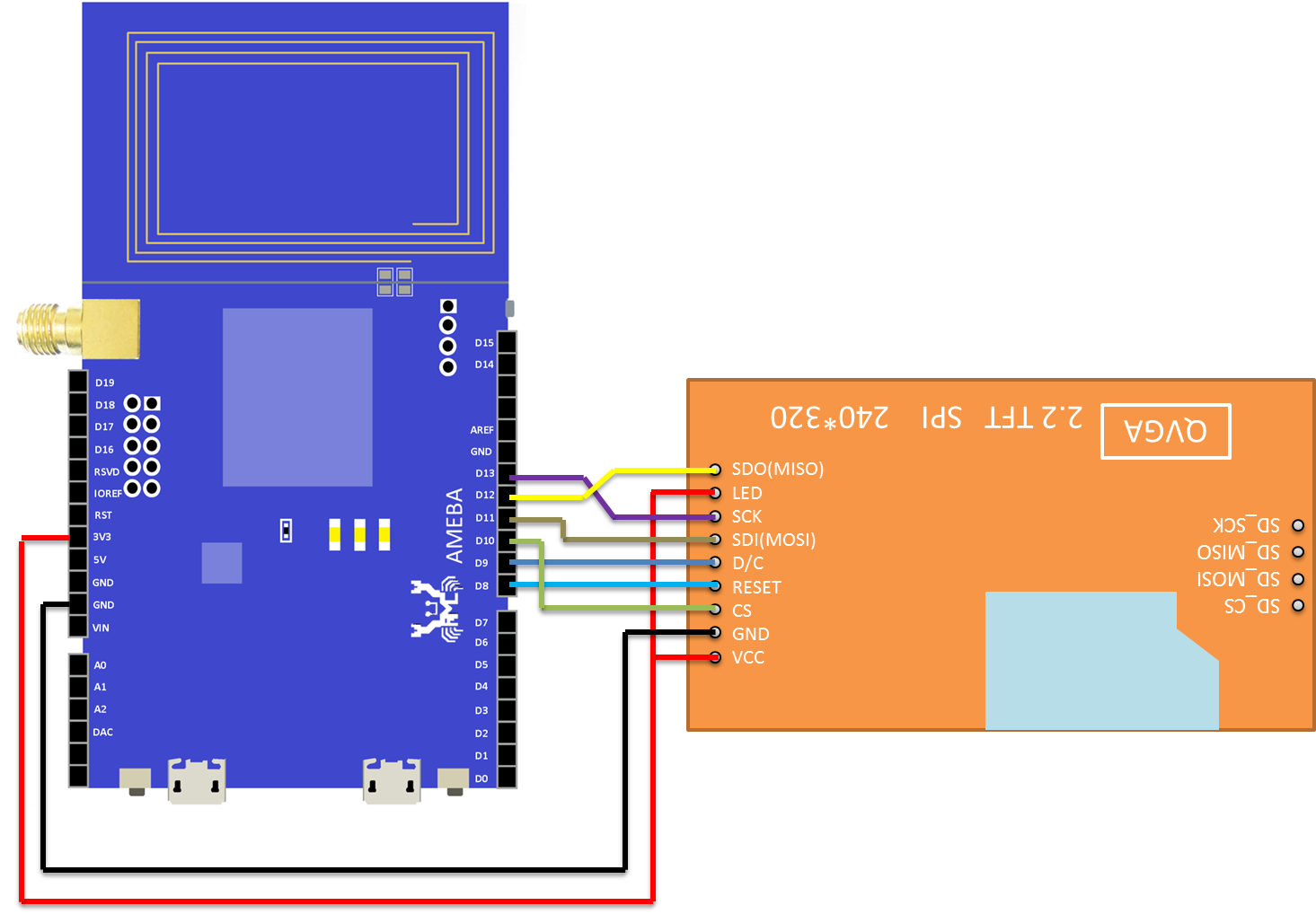
底下是QVGA TFT LCD的接法

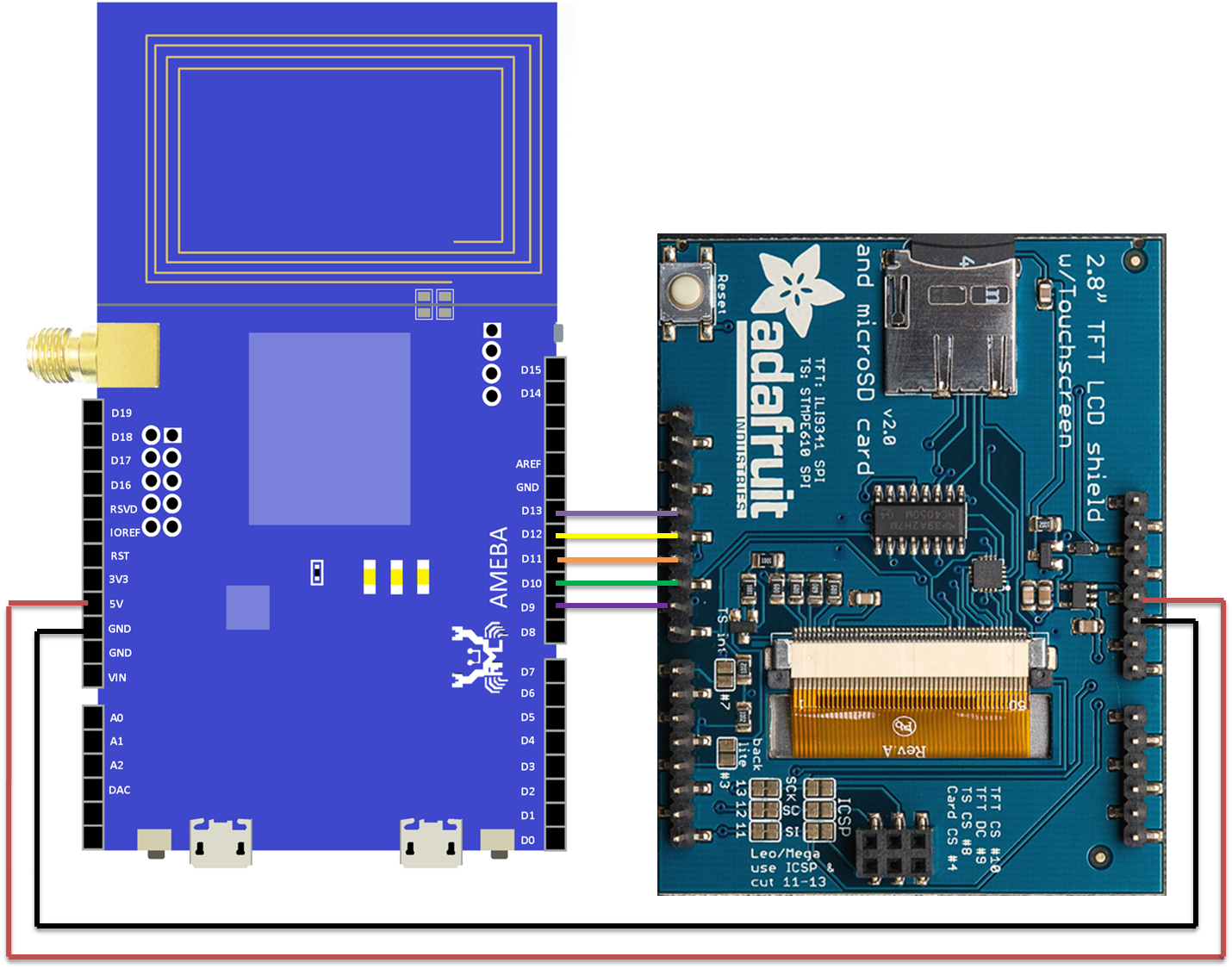
底下是adafruit 2.8 tft lcd touch shield的接法,要注意的是,這款shield預設已打上背光,並且pin 8不是背光的pin,所以不需接上背光的pin。另外它接到5V,而不是3.3V。

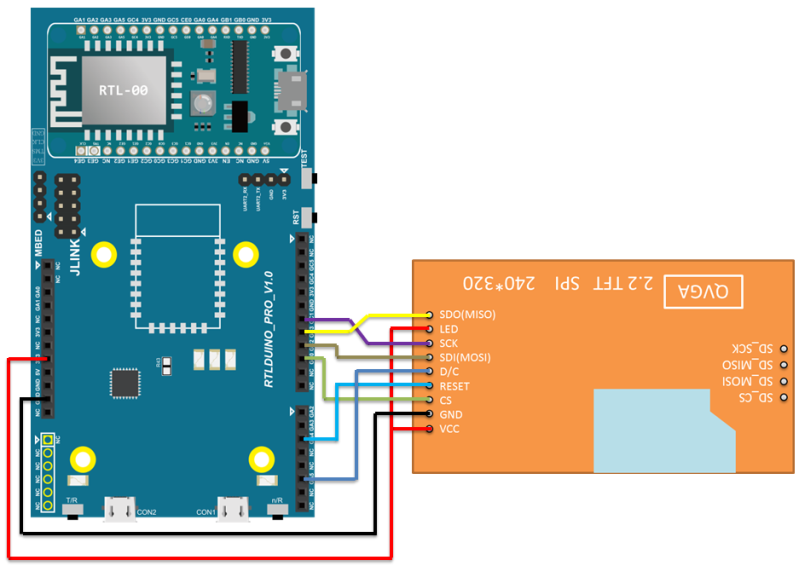
RTL8710 的接線圖:

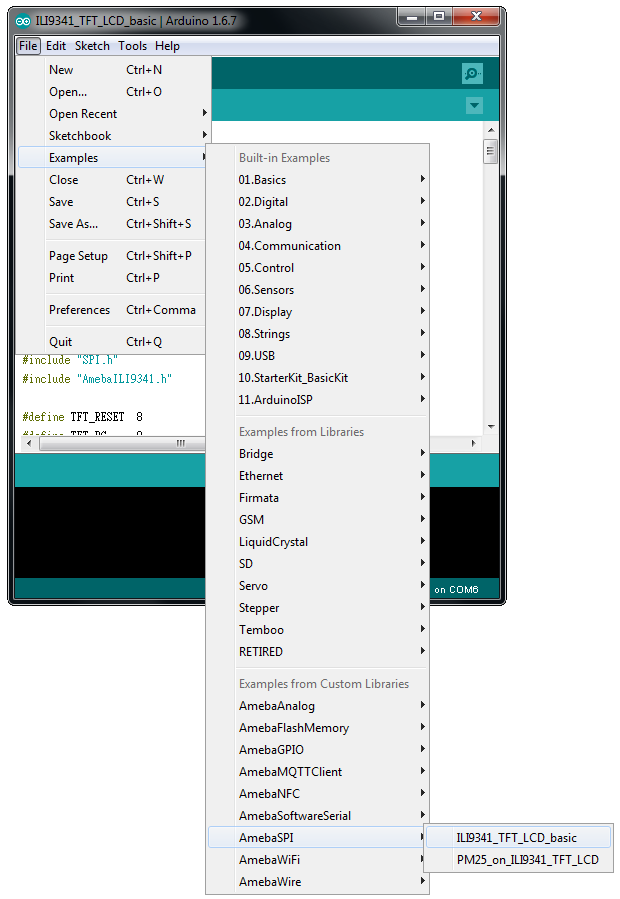
打開範例程式, “Files” -> “Examples” -> “AmebaSPI” -> “ILI9341_LCD_basic”

編譯後上傳到Ameba,完成後按下Reset按鈕。
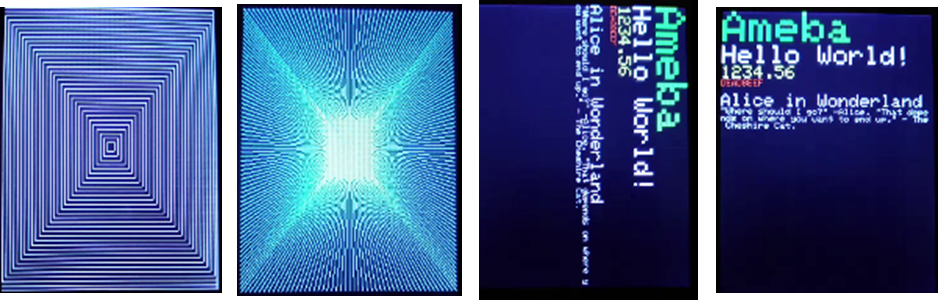
螢幕上會執行一些基本測試,像是刷新螢幕為不同顏色,畫直線與橫線,畫斜線,畫圓圈,畫正方形,顯示不同大小的文字,最後不停地旋轉螢幕並印出文字

程式碼說明
- RGB 16-bitILI9341在繪圖時,使用的顏色代碼是RGB 16-bit, 與一般常見的RBG 24-bit差異是Red使用5 bit (原本的8 bits向右移3bits), Green使用6 bits(原本的8 bits向右移2bits), Blue使用5 bit(原本的8 bits向右移3bits)舉例來說,天空藍的RGB 24 bit為 0x87CEFF,表示成二進位為:
- Red: 0x87 = B10000111
- Green: 0xCE = B11001110
- Blue: 0xFF = B11111111
轉成RGB 16 bit為
- Red: B10000
- Green: B110011
- Blue: B11111
最後將這些二進位數值接起來 B1000011001111111 = 0x867F
- ILI9341繪圖方式
- 在繪圖前,需要下Command告訴它接下來要畫的矩形範圍, 接著再一個一個傳入2 byte的RGB 16 bits顏色代碼,ILI9341會一個一個pixel填入對應的顏色。
- 畫1個pixel也需要設定範圍,只不過它的矩形長寬只有1個pixel
- 因此畫垂直線或水平線要比畫斜線要快,因為垂直線或水平線只需要設定一次矩形範圍(長或寬為1個pixel),但畫斜線則比較慢,因為實際上它畫了許多點,而每個點都要設定矩形範圍。
- ILI9341繪出文字
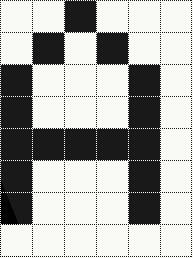
- 在API裡,字型檔使用5×7的文字,但印出時是6×8的文字,其中右邊及下方都留白,這樣可以與下一個文字區分。底下是A的例子:

- 如果是Font Size為2的情況,則裡面每個dot的大小為2×2的矩形。Font Size為3則每個dot的大小為3×3的矩形,以此類推。
- 在API裡,字型檔使用5×7的文字,但印出時是6×8的文字,其中右邊及下方都留白,這樣可以與下一個文字區分。底下是A的例子:
- 螢幕轉向ILI9341
- ILI9341提供0度、90度、180度、270度的螢幕轉向
- 原本0度的width為240,height為320,轉向90度之後,width為320,height為240
Realtek IoT/Wi-Fi MCU Solutions . All Rights Reserved. 使用條款
